Project Overview
Background
Our team was tasked with choosing a non-profit organization to redesign their website. We chose to redesign the Happy Tails Rescue website, a non-profit animal rescue shelter.
Problem
Happy Tails Rescue’s current website has an outdated style, is not mobile-friendly, and does not convey the trust needed for someone to choose that organization to adopt from, foster from, or donate to.
Solution
Our website redesign would convey a dependable and inviting experience that will create a trust with the user that encourages an increase in adoption and foster applicants, while also highlighting the purpose and actions of the organization to appeal to a wider user audience and potential donors.
Value
Redesigning the Happy Tails Rescue website will give visitors more trust in the organization. In turn, visitors will be more likely to adopt, foster, and donate to the non-profit organization.
My Role
UX Researcher and UI Designer. I contributed to our research by interviewing users, creating the survey, and interviewing our stakeholder. I led our team in card sorting, site mapping, user flow, A/B testing, wireframing, UI style tile, user testing, and prototype iteration.
Timeline
11 December 2020 - 06 January 2021
(3 weeks)
Team Members
Jennifer Quach, Tara M., Teddi G., and Megan W.
Tools
Figma, Miro
Our Process & Methods
Proto-Persona
User Survey
User Interviews
Affinity Diagram
Empathy Map
Stakeholder Interview
Problem Statement
User Insight Statement
Storyboard
Competitor Analysis
Feature Brainstorming
Feature Priority Matrix
Card Sorting
Site Map
User Flow
Heuristic Evaluation
Lo-Fi Wireframes
A/B Testing
Mid-Fi Wireframes
Mid-Fi Prototype
Guerilla User Tests
Prototype Iteration
UI Style Tile
Hi-Fi Prototype
1. Research
Our research objective was to gain empathy for users going through, or have already gone through, the process of adopting an animal. Additionally, we also needed to know Happy Tails Rescue’s business goals. To achieve our goals, we began by making assumptions about our users by creating a proto-persona. We then completed 6 user interviews and published a 12-question survey to which we received 41 responses. We organized that data into an affinity diagram and created an empathy map for our proto-persona. Afterward, we interviewed the director of Happy Tails Rescue to discuss the organization’s goals and priorities.
Proto-Persona
Before interviewing users or sending out surveys, our team created a proto-persona based on our assumptions to identify our potential target audience.
User Survey & Interviews
After creating our proto-persona, our team interviewed 6 users to find what they look for in an adoption agency. Additionally, we sent out a 12-question survey, which received 41 responses, to find out what our users want to know before adopting a pet. We organized 88 user insights into an affinity diagram and found the following:
Meeting with animals is a priority in adopting a pet, but with the COVID-19 pandemic, that isn't always an option
Our users need the adoption process, fees, and animal information laid out as clearly as possible
If our users don't feel they have all the information they need, they're less likely to commit to adopting a pet
Empathy Map
Our team created an empathy map for our proto-persona to reflect the information we’ve gathered from our user survey and interviews. By doing so, we were able to get into the mindset of our users and understand their pain points.
Stakeholder Interview
The last piece of our research is our stakeholder interview with the director of Happy Tails Rescue. Our interview came later in our research phase because we weren’t able to get in contact with the director right away, but we eventually met as a team over zoom. We were able to narrow down what was most important to share for the organization and their goals/needs. These were our main takeaways:
Happy Tail's biggest goal is to save as many animals as possible through fostering and adopting
Happy Tails recently commissioned their logo and would like to keep the branding consistent with their current logo
The biggest change our stakeholder would like to see is a more mobile friendly site
2. Definition
We began the definition phase by interpreting our research data into a problem statement and user insight statement. Then we crafted a storyboard for our proto- persona to show why someone would use our application.
People who are interested in fostering or adopting animals need a website that easily provides them with the information they need in an efficient, compelling, and stress-free manner so that they are convinced to go through that organization to adopt or foster. How might we redesign Happy Tail Rescue's website to increase the amount of pet adoptions/fosters, make it easier to navigate, and create a more engaging experience for users.
During user interviews and surveys we discovered that those already looking to adopt or foster will choose a more well known organization that makes the process easy and accessible. Therefore we believe that redesigning the website and streamlining the fostering and adoption process will encourage those who are already interesting in fostering or adopting to choose Happy Tails Rescue. We might do this by reorganizing and rebranding the Happy Tails website to make information clear and more easily accessible.
Storyboard
Our user story details why our proto-persona, Margaret, would visit the Happy Tails Rescue website and the outcome of her online visit.
3. Ideation
With our application defined, we began our ideation phase by conducting a competitor analysis for two direct and two indirect competitors. Then, our team brainstormed features and organized them into a feature prioritization matrix. Afterward, we redesigned Happy Tail’s information architecture using card sorting and site mapping. From there we were able to create a user flow to show the pathway our users could take.
Competitor Analysis
Direct: Animal Humane Society and Ruff Start Rescue
Indirect: Petco in Coon Rapids and Animal Breeders
We looked into two direct competitors and two indirect competitors to find their strengths and weaknesses. By doing this, it gave our team some good ideas and inspiration on how to move forward with our application.
Our competitors have compelling and emotional imagery
Our competitors are informative on animal care
Our competitors have a professional, clean, and trustworthy appearance
Feature Brainstorming & Feature Priority Matrix
After evaluating our competitors, our team brainstormed several ideas using Miro’s sticky notes. Then, we took our ideas and organized them into a feature prioritization matrix. With this, our team decided to prioritize the following:
We need to add a trust factor by utilizing statistics and adoption success stories
We need our information to be simplistic and straightforward
Our users need an alternative way to view animal personalities without meeting them in person
Card Sorting & Site Map
Before moving onto our user flow, our team decided to reorganize the website’s information architecture using the card sorting and site map method. The Happy Tails Rescue website currently has 39 internal links. By doing this, we were able to eliminate redundant pages and bring the number of pages down to 23. Below you can see how we organized their web pages.
User Flow
After reorganizing the website’s information architecture, we were able to solidify our user flow. This shows pathways users can take for adopting a pet, browsing the pet gallery, donating, fostering, and logging in.
4. Prototyping
To start our prototyping, our team conducted a heuristic evaluation on the original Happy Tails Rescue website. We then took our strongest ideas and created low-fidelity wireframes. Afterward, we did A/B testing on our low-fidelity wireframes and combined our ideas to create the mid-fidelity wireframes for both desktop and mobile.
Heuristic Evaluation
With the time we had, our team decided to focus on redesigning five pages: the home page, adoption information page, animal gallery, specific animal page, and adoption forms. Therefore, we conducted heuristic evaluations on each of these pages in the original Happy Tails Rescue website. By doing so, we found the following:
The Happy Tails Rescue website has accessibility issues
It's difficult to navigate throughout the website
There are many redundant pages
Lo-Fi Wireframes & A/B Testing
When our team redesigned the information architecture for the Happy Tails Rescue website, we also wanted to find out what is the most effective and simplistic way to display important pages in the navigation. When we began our lo-fi wireframes, we found ourselves naturally focused on the desktop webpage navigation. Because of this, we explored several navigation ideas and conducted A/B testing within our team until we agreed on one that was fully backed up by our research.
Mid-Fi Wireframes & Prototype for Desktop
With a more solid idea in mind, we converted our lo-fi wireframes into mid-fi wireframes. View a few of our mid-fi wireframes for desktop below.
Mid-Fi Wireframes & Prototype for Mobile
When we completed our mid-fi wireframes for desktop, we created a mobile version too. View a few of our mid-fi wireframes for mobile below.
5. Testing & Iteration
Our user testing began with creating a plan that outlined our objectives, questions for our users, and tasks they needed to complete. Our team conducted a total of five guerrilla user tests for our desktop prototype and seven guerilla user tests for our mobile prototype. Then, we discussed our findings and created a list of potential iterations which allowed us to finalize our UI style tile.
Guerilla User Tests & Prototype Iteration for Desktop
Our guerilla user tests were based on our mid-fi desktop prototype. We had our users go through the process of adopting a pet cat. From our tests we found several iterations that needed to be made and observed these key findings:
We needed to fix wireframe connection errors
We needed to add links directly onto animal images
We needed to expand our clickable hotspots
Guerilla User Tests & Prototype Iteration for Mobile
Our second set of guerilla user tests were based on our mid-fi mobile prototype. This time we had our users explore the navigation more thoroughly while also going through the process of adopting a cat. From our tests we found several iterations that needed to be made and observed these key findings:
The "Sponsor me" button in the specific animal page isn't intuitive as a button
Our users found the mobile prototype easy to navigate
Some users were confused on if you could scroll down on the home page
UI Style Tile
Our team was able to finalize our UI style guide after iterating our mobile and desktop prototype.
Conclusion
Our team of four saw an opportunity to redesign a non-profit organization’s website to better reflect their goals/needs while also gaining the trust of online visitors. Our current user tests showed us that we were successful in portraying information in a simple and straightforward manner.
At the end of this project, we’ve learned the following as a group:
Designs can always change for the better
Working in a group is extremely helpful as you can learn new techniques from each other
Having your ideas challenged gives you an opportunity to see it in a new perspective
Future Plans and Goals
Conduct user tests on our high fidelity mobile and desktop prototypes
Get in touch with our stakeholder for feedback on our current design
Redesign more pages that aren't necessarily on our user path, but essential for the organization
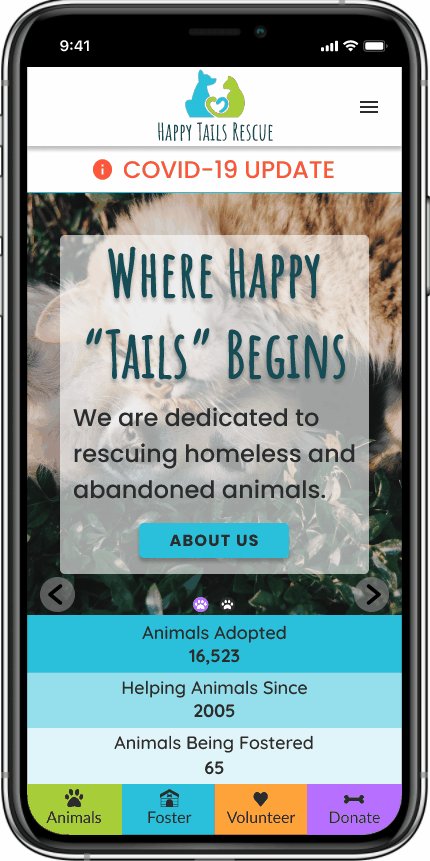
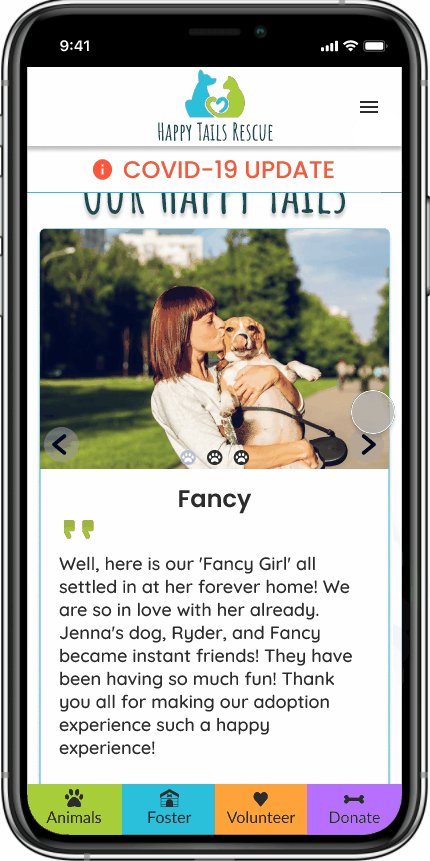
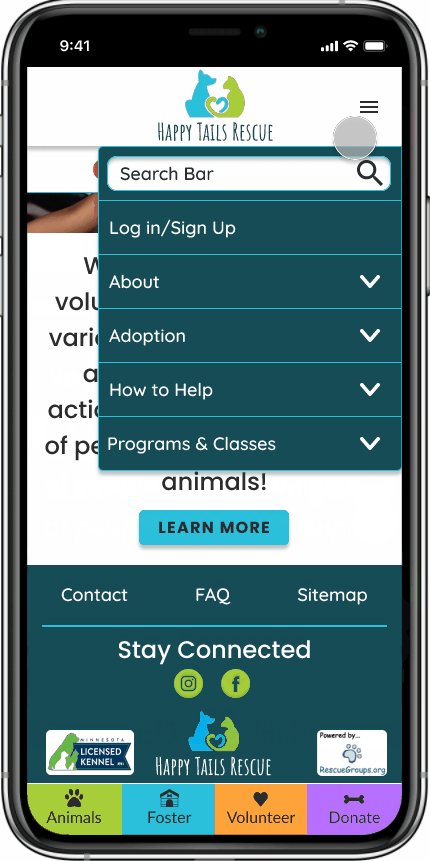
Hi-Fi Prototype for Desktop and Mobile