Project Overview
Background
Our team was tasked with finding an issue in our everyday lives and creating a solution with an application.
Problem
People kill bugs near them because they’re not aware of the role they play in the ecosystem.
Solution
Create a platform that educates users about bugs in a simple and engaging manner.
Value
People will know more about bugs and what they do for the environment.
My Role
UX Researcher and UI Designer. I contributed to our research by interviewing users, creating the survey, developing our proto-persona, and crafting our user journey. I led our team in our competitor analysis, brainstorming, A/B testing, wireframing, user testing, and prototype iteration.
Timeline
06 October 2020 - 24 October 2020
(2.5 weeks)
Team Members
Jennifer Quach, Mathewos S., and Rachel W.
Tools
Figma, Miro, Adobe Illustrator
Our Process & Methods
Proto-Persona
User Survey
User Interviews
Affinity Diagram
Empathy Map
Problem Statement
User Insight Statement
Storyboard
User Journey Map
Competitor Analysis
Feature Brainstorming
Feature Priority Matrix
User Flow
A/B Testing
Lo-Fi Wireframes
Mid-Fi Wireframes
Mid-Fi Prototype
Guerilla User Tests
Prototype Iteration
Hi-Fi Prototype
1. Research
Our research objective was to understand our users’ stance on bugs and learn the most engaging ways to educate them about bugs. To achieve our goal, we began by making assumptions about our users by completing a proto-persona. We then completed 6 user interviews and published a 9-question survey to which we received 28 responses. Then, we organized our data into an affinity diagram to create our empathy map.
Proto-Persona
Before interviewing users or sending out surveys, our team created a proto-persona based on our assumptions to identify our potential target audience.
User Survey & Interviews
After creating our proto-persona, our team interviewed 6 users to find engaging ways to educate our users on bugs and their experiences with them. Additionally, we sent out a 9-question survey, which received 28 responses, to find out what our users know about bugs. We organized over 50 user insights into an affinity diagram and found the following:
Out of 28 surveyors, 18 have negative experiences with bugs
Most of our surveyors and interviewees have little knowledge about bugs
Our users are visual learners
Empathy Map
Our team created an empathy map for our proto-persona to reflect the information we’ve gathered from our user survey and interviews. By doing so, we were able to get into the mindset of our users and understand their pain points.
2. Definition
We began the definition phase by interpreting our research data into a problem statement and user insight statement. Then we crafted a storyboard and user journey map for our proto-persona to show why someone would use our application.
We observed users to have negative experiences and little knowledge of bugs. Users need a fun and engaging tool to identify and learn about the bugs in their area and around the world. How might we create an engaging and interactive platform that provides valuable information about bugs?
During user interviews, we observed our participants to have negative interactions with bugs, yet they have an interest in them. Based on our findings, we believe users need a fun and educational way to learn about bugs so that they understand the role bugs play in the ecosystem. We might do this by creating a platform that allows users to identify and learn about bugs in a memorable and engaging way.
Storyboard & User Journey Map
Our user story details why Daniel would want to try our educational bug-identifying app. In addition to the storyboard, we created a user journey map to highlight the pain points and opportunities from this scenario.
3. Ideation
With our application defined, we began our ideation phase by conducting a competitor analysis for two direct and two indirect competitors. Then, our team brainstormed features through the “I Like, I Wish, What If” activity. We did dot voting to choose features and organized them in a feature prioritization matrix. Finally, we created a user flow to show the pathway our users could take.
Competitor Analysis
Direct: Picture Insect and iNaturalist
Indirect: Pokemon Go and Bug Identifying Facebook Groups
We looked into two direct competitors and two indirect competitors to find their strengths and weaknesses. By doing this, it gave our team some good ideas and inspiration on how to move forward with our application.
One competitor is educational and accurate in identifying bugs
Two competitors rely on user input to identify bugs
One competitor lets you learn about bugs not in the general area
Feature Brainstorming & Feature Priority Matrix
After evaluating our competitors, our team brainstormed realistic to currently unreachable ideas using the “I Like, I Wish, What If” method. Then, we conducted dot voting to see which ideas we thought were valuable to our users and organized them into a feature prioritization matrix. With this, our team decided to focus on the following:
We want our application to be easy to use, engaging, and educational
We need to give our users motivation to come back and user the application
We need a way to remove the fear of all bugs
User Flow
After our brainstorming session, we were able to work on our user flow. This shows pathways users can take for signing up, logging in, continuing as a guest, viewing the bug album, identifying a bug, viewing your profile, and searching bugs by area.
4. Prototyping
We took our ideas and separately sketched low-fidelity wireframes. Then we conducted A/B testing to determine which design to move forward with. Afterward, we updated our sketches into digital low-fidelity wireframes then eventually into mid-fidelity wireframes. Once our wireframes were complete, we connected our frames together to create our mid-fidelity prototype.
A/B Testing
Our team conducted A/B testing on our initial sketches. We compared our bug identifying and bug area searching features with ourselves and other classmates. We found A/B testing to be valuable because it opened our minds to different possibilities.
Lo-Fi Wireframes & Prototype
After A/B testing, we took our sketches and created lo-fi wireframes. Below you can see our ideas for account creation, onboarding screens, bug identification, bug album, profile, and bug area search. Afterward, we connected the frames to create our prototype.
5. Testing & Iteration
Our user testing began with creating a plan that outlined our objectives, questions for our users, and tasks they needed to complete. Our team conducted a total of 5 guerrilla user tests. Then, we discussed our findings and created a list of potential iterations.
Guerilla User Tests & Prototype Iteration
Our guerilla user tests were based on our lo-fi prototype. We had our users go through the process of identifying a bug, browsing the bug album, and try the bug area search feature. From our tests we found several iterations that needed to be made and observed these key findings:
The process of identifying a bug is too long
The bug area search is confusing
Navigation throughout the app is easy to follow
Conclusion
Our team wanted to solve the issue of indiscriminate bug-killing and felt a bug-identifying application could solve that. We assumed that if we educated our users about bugs and how they help us, it would lessen the amount of fear. With our current user tests, we found that our application is simple in navigation and the features may still be confusing to the user. Additionally, we do not know if our application is successful because our high-fidelity prototype is untested. With more time and further testing, I believe our team could have refined our research analysis and application.
At the end of this project, we’ve learned the following as a group:
Always go back to your research.
A/B testing helps show multiple designs and narrows down which designs are effective.
Design for the users as they drive the decisions we make.
Future Plans and Goals
Conduct user tests on our high fidelity prototype
Create achievements and incentives for users
Think about building an internal social aspect
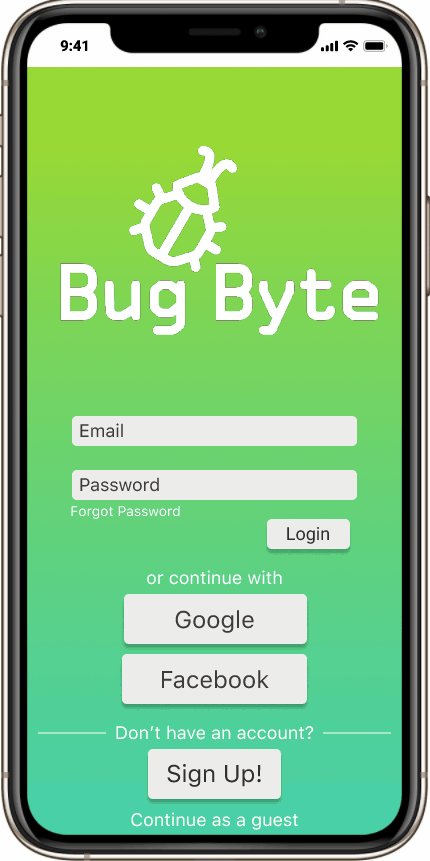
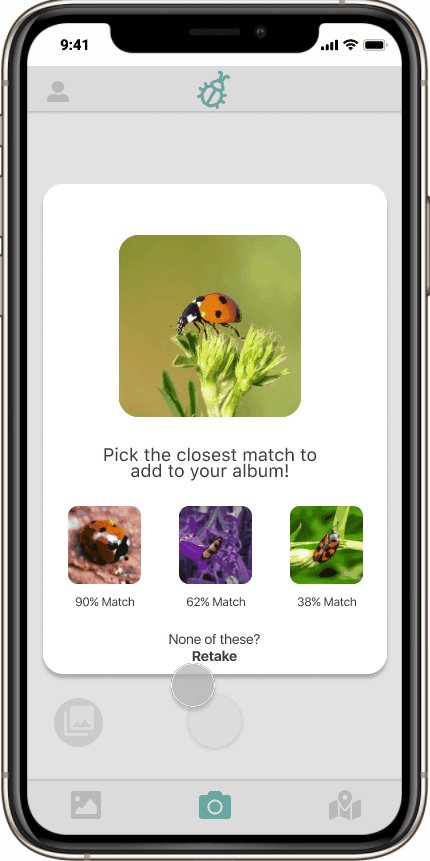
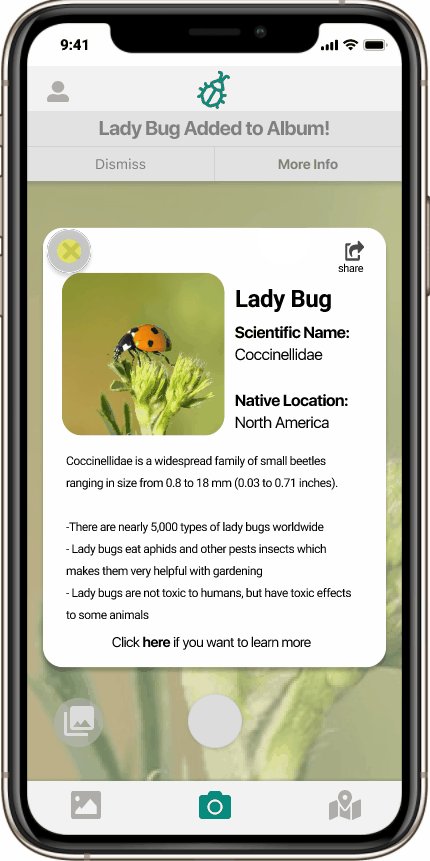
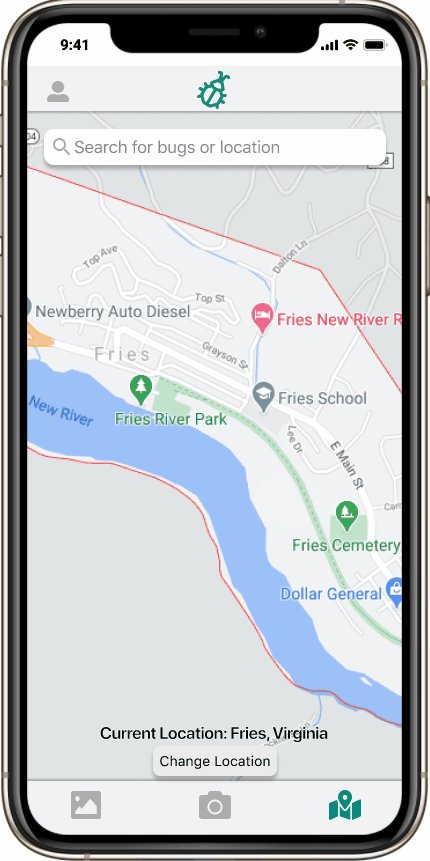
Hi-Fi Prototype for iOS